App Store Connect 輔助說明
「不僅以顏色來區分」的評估標準
說明
我們不應讓使用者只能依靠顏色來區分 App 中的不同選取狀態或數值。App 應該在顏色之外,運用其他方式(例如,文字標籤或圖像),向有常見色盲類型的使用者傳達資訊。
目標
無論是否具有障礙,所有人都要能順利使用你的 App。我們的目標是確保你的 App 照顧到那些無法辨識所有顏色的使用者。色盲是最常見的身障形式之一,在某些地方可能影響多達 10% 的人口。
若想快速傳達資訊,顏色是「極為」有用的工具。請不要透過移除 App 的顏色來支援這項功能;只要確保顏色不是你傳達資訊的「唯一」方式即可。
以下各節將提供更多詳細資訊,說明如何判斷你的 App 是否順利支援「不僅以顏色來區分」功能。評估的目標是確保身障人士可以使用 App 的所有一般作業,因此執行這項評估工作將協助你判斷是否要在 App Store 上表明你的 App 支援不僅以顏色來區分。
展開檢測
評估 App 的一個好方法,是在「輔助使用」的顯示設定中,開啟「顏色濾鏡」下的「灰階」進行檢測。雖然這並「不」能代表色盲使用者眼中所見的樣貌,但這個方式可以有效幫助你發覺在 App 中使用顏色時會出現的意外問題。如果你發現你的 App 在灰階模式下難以使用,請重新思考設計,避免「僅」依賴顏色來區分資訊。
理想情況下,你在一開始設計 App 時,就應採用多種方式來傳達資訊,而不單依賴顏色。若要透過某項設定才能叫用這種體驗,只應視為最後手段或過渡方案;你的最終目標是改善 App 過度依賴顏色的問題。
表明 App 支援「不僅以顏色來區分」
如果你的 App 的一般作業,並不依賴顏色作為傳達資訊的唯一方式,即可表明你的 App 支援「不僅以顏色來區分」。舉例來說,遊戲中除了用顏色標示之外,還可以使用符號來區分不同隊伍。如果你的 App 確實將顏色作為唯一的區辨方式(例如色碼表),請確保使用者可以透過設定,或選擇不同配色,來根據自己的需要自訂設計。
-
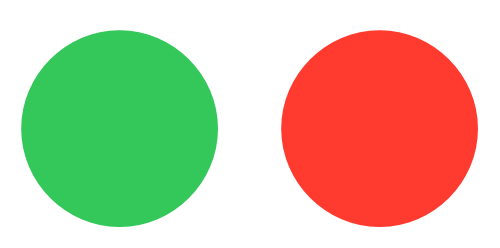
請留意你的介面元素、控制項或內容是否僅依賴顏色來區分或傳達重要資訊。例如,你的按鈕或圖像若僅以紅色圓圈 🔴 和綠色圓圈 🟢 區別正向或負向、線上或離線等狀態,那麼患有紅綠色盲的使用者可能不易察覺這類差異。
-
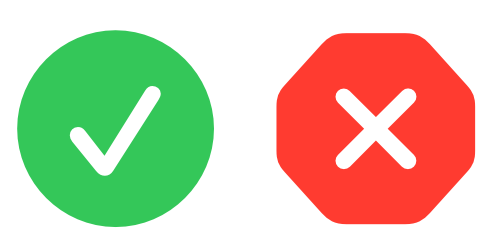
與其僅依賴顏色,建議你在顏色「之外」,還可以採用位置、順序、形狀、圖像,或其他風格上的差異。舉例來說,無論辨色能力如何,所有看得見的使用者都能察覺紅色方塊 🟥 或綠色圓圈 🟢 之間的差異。
-
建議你提供多種配色方案讓使用者選擇,以協助他們避開有問題且讓人難以區分的顏色組合。其中一個例子,是以顏色來代表不同的隊伍或角色的 App 和遊戲。
-
在複雜的圖表或資料視覺化 App 中,建議將圖表中的顏色依照圖例的順序排列,以提升使用者的理解與辨識度。或者,你可以直接在每個元素上提供圖表內圖像或標籤選項,以協助傳達資料。
注意:這些差異可減輕認知負荷,並幫助不同障礙程度的使用者記住各種顏色的含義。

對於紅綠色盲的使用者來說,這兩個指示符號看起來可能完全相同。 
顏色加上其他視覺元素,可幫助使用者區分這兩個指示符號。 -
如果你 App 的一般作業需要用到第三方或使用者原創的內容,請參閱 Accessibility Nutrition Label 概覽中有關第三方內容的詳細指南。
表明你的 App 在一般作業上支援「不僅以顏色來區分」並非一次性的工作;你仍可能進一步改善你 App 的輔助使用功能。每次更新 App 時,都要重新評估你的 App 對「不僅以顏色來區分」的支援情形。請設定目標,在 App 的每個版本發佈後,都能讓越多人更容易使用你的 App。
《Human Interface Guidelines》(人性介面規範)> Vision(視覺)> Convey information with more than color alone(不僅依賴顏色傳達資訊)
觀看影片:Make your app visually accessible(讓你的 App 具備視覺輔助功能)